과제를 진행확인했는데 전반적으로 코드가 살짝 이상했다.
하지만 있는 코드를 활용하는게 맞다고 생각되기 때문에
적용되어 있지 않은 TypeScript나 styled-components 분리 등은
시간 내에 끝나고 여유가 있을 경우에 진행하고
이런 코드가 컨벤션이라는 느낌으로 진행해보려고 한다.
일단 리덕스는 설치되어 있지 않은데
리덕스는 요구사항이고 리덕스 로거도 설치되어 있는 이상한 상황이라
일단 리덕스 없이 state를 만들어 관리한 다음 다시 리덕스로 바꾸려고 한다.
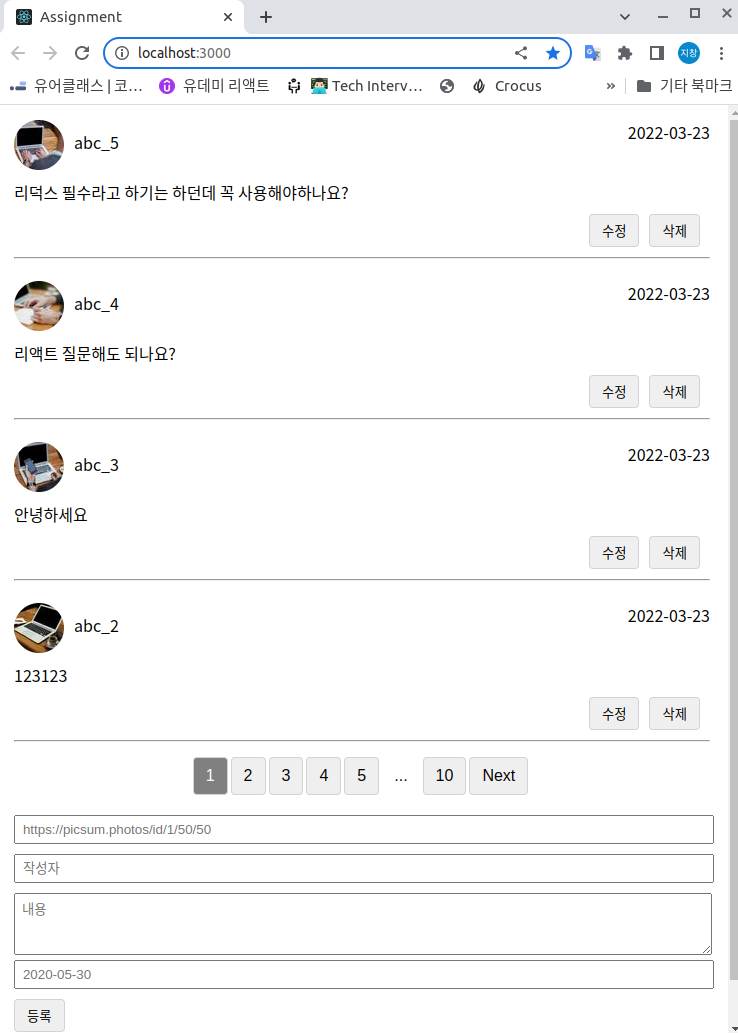
요구 조건은 간단하게 CRUD기능과 페이지네이션이 끝이고
그 기능 후 페이지(1page로 이동) 및 입력 폼 초기화만 하면 된다.
CRUD를 위해 axios를 설치하고 데이터를 읽어오기부터 했는데
황당하게도 아래와 같은 모순되는 이야기를 해버린다.
"총 댓글수는 /comments API로 호출 후 응답값을 통해서 직접 계산."
"- GET `/comments?_page=3&_limit=4&_order=desc&_sort=id`"
상식적으로 페이지네이션 등을 사용하는 주 목적은
편의나 UI적인 부분을 제외하면 한번에 모든 데이터를 받을 수 없거나
데이터 낭비가 너무 심하기 때문에 부분적으로만 로딩하는 목적으로 사용하는데
여기서는 모든 데이터를 받아서 길이를 한번 측정하고
다시 추가로 api 소통을 하길 원하는 느낌이다.
그냥 전체 게시글 숫자를 객체 내부에 따로 저장하고
해당 값을 삭제 또는 생성할 때 변경하게 바꾸면 되는데
json server에서는 딱히 지원을 하지는 않아서 그런지 이렇게 이상하게
진행하는 것 같다.
이런걸 관리해서 과제를 제공할 능력이 없으면
그냥 페이지네이션 자체적으로 구현 여부만 따지는게 맞지 않나 싶은데
게다가 한 페이지에 몇개의 게시글을 넣어야 하는지에 대한 규정도 없다.
일단 게시글은 한 페이지당 4개가 보이게 하고
아래와 같이 3가지로 나눠진 블럭을 유지하며 진행하기로 했다.
게시글 컨테이너 / 페이지네이션 컨테이너 / 글 추가 및 수정 컨테이너
꼬였다는 팀원분이 이야기를 듣고
부랴부랴 깃허브에 현재 상태를 올리려고 하는데
git commit을 예쁘게 하려고 first commit을 하지 않았더니 그런건지
다른 이유가 있는건지는 모르겠지만 깃이 꼬이고 push가 되지 않았다.
이것저것 해보다가 어차피 첫 커밋(바탕이 되는 예시를 클론한 상태)이기 때문에
"rm -rf .git"을 사용해 git 히스토리를 삭제하고 다시 진행하니
정상적으로 커밋을 할 수 있었다.
하지만 이번에는 사알짝 겁먹고 "first commit"메세지를 그대로 해버려서
조금은 아쉽게 커밋이 올라가버렸다.
황당한게 api 호출 예시랍시고 아래와 같은 코드를 던져줬는데
GET /comments?_page=3&_limit=4&_order=desc&_sort=id
자세히 읽어보면 뭐가 이상하다.
처음에는 page, limit까지만 적용하면 될 거라고 생각했기 때문에
이상하다고 생각했는데
새로 작성한 글이 최상단에 올라가려면 역순으로 받아와야 하기 때문에
default asc가 아닌 desc가 맞는 요청이었고
sort=id를 지정하지 않을 경우 오름/내림차순 기준이 제목에 가버리기 때문에?
정상적으로 정렬되지 않는 것을 볼 수 있었다.
데이터베이스에 저장되어있는 순서대로 배치되어 있기 때문에
이전에 페이지네이션을 불러올 때는 그냥 사용할 수 있었는데
거기서는 오래된 순서대로 보여도 상관 없는 경우였고
지금은 역순이 기본이기 때문에 이런 일이 생긴 것 같다.
데이터를 받아서 정리하던 중 총 데이터 갯수를 확인하기 위해
전체 데이터를 받아야 하는 부분이 아래와 같이 요구되어 있기 때문에
"총 댓글수는 /comments API로 호출 후 응답값을 통해서 직접 계산."
.length로 했는데 이 부분에 대해 동기분이 좋은 정보를 주셨다.
get으로 할 때는 보이지 않았지만
쪼개진 정보를 요청할 때(page + limit) header에 총 갯수가 나와있었다.
이는 response.headers["x-total-count"]로 확인할 수 있었는데
이를 통해 필요한 페이지만 로딩할 수 있었다.
form을 사용할 때 value를 넣을 수 없는 것이 너무 답답해서
useState를 사용하지 않는 방법을 계속 검색해도 찾을 수 없었다.
답답한 마음에 동기분에게 물어보니 defaultValue가 있다고 한다.
아니 이게 있으면 좋겠다 싶어서 쳐봤을 때 자동완성이 안뜨길래
몇개월동안 없다고 생각하고 다시 쳐보지를 않았다..
데이터를 넣어줬지만 modify 상태 여부를 확인할 수 없기 때문에
modifyNow 객체 내부에 ismodify state를 추가했다.
Update를 완료한 다음 Create, Delete도 수월하게 마무리할 수 있었고
과제 추가 요구사항인 1페이지로 이동은
default가 1페이지 랜더링인 useEffect 의존성배열에 isChanged를 넣고
작성 및 삭제시 isChanged의 값을 !isChanged로 변경했다.
Update가 조금 더 까다로웠는데 현재 페이지는 유지하면서
입력 폼은 초기화하고 변경된 데이터는 적용되야 했는데
로컬에서 작업하듯 state 내부의 값을 update 시켜줬다.
물론 실제 반영과 동일한 효과를 내도록 .then 내부에서 작동시켰고
이게 외부 서버에서 진행되는 내용이고 단체가 이용한다면
이렇게 하는 것이 아닌 현재 페이지값 부분을 새로 get 요청으로 받아야 하지만
그렇게 구현해서 하는 것 또한 인지하고 있기 때문에
그런 상황에서는 그렇게 처리할 것 같다.
(여기서는 리랜더링 제한 등이 있다고 착각해 이렇게 진행했다)
CRUD 구현과 관련 추가 요구사항은 모두 구현했기 때문에
1,3번 조건은 달성했고 pagenation만 완료하면 될 것 같지만
사실 redux 필수 조건을 사용하지 않았기 때문에
더 빠른 작업이 필요하다..
pagenation은 이전에 작업했던 것과 같이 논리구조로 이동하게 만들었고
각 페이지를 누를 경우 api에서 그 페이지만 fetch해서 리랜더링했다.
pagenation이 "..."부분이 계속해서 증식하는 문제가 생겨서
계속해서 useState도 써보고 useEffect도 써보고
지워보고 넣어보고 디버깅하고 콘솔찍고 아무리 해도 안되다가
2시간이 걸려서 결국 문제를 발견했다.
1~10번까지 중 5~6번 상태에서 뒤로 넘어가면 ...이 증식했다.
원인은 key에 값을 그대로 넘겨줬는데
...이라는 key값이 5,6인 경우 2개가 되어버렸기 때문에
앞으로 들어갈 경우 ...을 인식하지 못하고 돔에만 남긴 채
state나 console에서는 인지하지 못하는 귀신데이터가 된 것이다.
key에는 결국 {`${el}${index}`}를 넣어주고 5시에 구현은 마무리한다.
추가적으로 ...의 css가 맘에 들지 않았기 때문에
아까 시도하던 것을 다시 해보니
동일한 계층의 태그에 간섭이 되지 않았던 것이라
부모 태그에서 .className으로 css를 추가해 마무리했다.
과제 내용 1,2,3은 해결했지만 redux를 사용하지 않았기 때문에
아직 과제 필수 조건을 만족하지 못해서
내일 일어나서 다시 진행할 예정이다.

1.rm -rf .git을 사용할 경우 git의 히스토리가 초기화되기 떄문에
git init 후 이것저것 건드리다 꼬인 경우 풀어줄 수 있다.
2.Virtual DOM에서 처리가 잘못될 수 있기 때문에 key는 중복되지 않아야 한다.
index로 처리하지 않는 것은 당연하고 혹시라도 중복되지 않을 것 같은 내용물로 key를 했더라도
dom 관련 문제가 발생한 경우 가장 먼저 의심해야 하는 부분이 key 입력으로
1~n까지의 숫자와 "prev", "next", "..." 3가지의 문자열밖에 없어 중복이 없을 것이라 생각하고
key값으로 사용했지만 ...은 앞 뒤에 나올 수 있기 때문에 dom이 고장나버린다.
(1).백준 22380 割り勘는 파티의 비용을 참가자들이 부담한다고 할 때
각 참가자들이 가져온 현금을 통해 얼마까지 모을 수 있는지를 묻는 문제였다.
보유 금액이 내야 하는 금액을 넘는 경우 내야 하는 금액만 추가하고
보유 금액이 내야 하는 금액보다 적을 경우 보유 금액을 추가했다.
테스트케이스별로 계산하게 하는 부분은
for문의 한단계 아래에서 result에 결과값들을 push 처리한 다음
console.log(result.join('\n'))을 통해 분리 출력했다.
const input = `3 300
120 100 80
3 30
10 20 5
4 1000
100 200 300 400
5 5
2523 8430 3 4199 632
0 0`.split('\n')
const result = []
for(let i = 1 ; i < input.length ; i+=2){
const [peopleNum, price] = input[i-1].split(' ').map(Number)
const peopleMoney = input[i].split(' ').map(Number)
const eachHaveToPay = price/peopleNum
let sum = 0
for(let j = 0 ; j < peopleMoney.length ; j++){
if(peopleMoney[j] > eachHaveToPay){
sum += eachHaveToPay
}
else{
sum += peopleMoney[j]
}
}
result.push(sum)
}
console.log(result.join('\n'))
'회고' 카테고리의 다른 글
| [취업준비일지] - 91 - 원티드 인턴십 13일차 (0) | 2023.01.19 |
|---|---|
| [취업준비일지] - 91 - 원티드 인턴십 13일차 (0) | 2023.01.18 |
| [취업준비일지] - 88 (0) | 2023.01.16 |
| [취업준비일지] - 87 (0) | 2023.01.15 |
| [취업준비일지] - 86 (0) | 2023.01.14 |
