Account Engagement(구 Pardot)(이후 AE로 통일)에서 인터페이스를 진행하기 위해서는
Authorization, Pardot-Business-Unit-Id 두개는 필수적으로 들어간다고 보면 된다.
인증 부분이야 사실 api를 진행하면 당연히 들어가는 부분이고
Pardot-Business-Unit-Id를 사용하는 이유는 Host(url)이 사이트마다 다른 것이 아니기 때문에
어떤 곳에서 사용되는지 식별하는 용도로 Pardot-Business-Unit-Id를 사용한다.
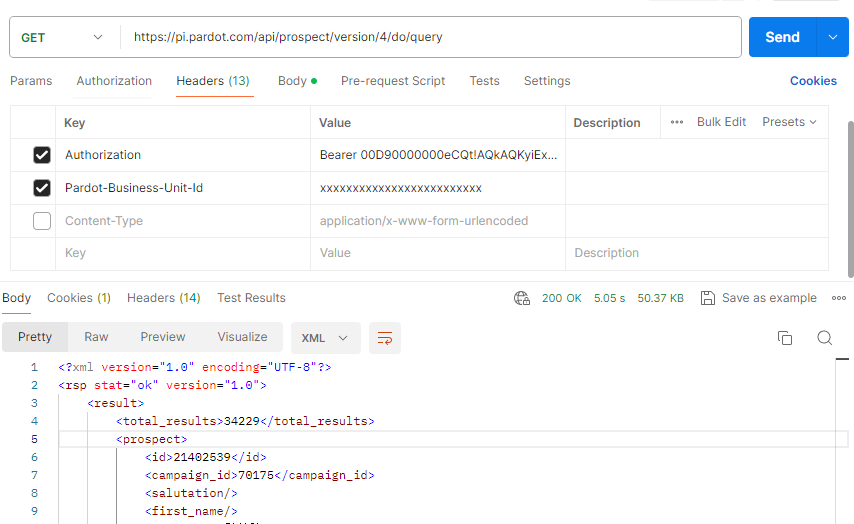
먼저 Postman을 기준으로 AE와 인터페이스를 진행할 경우
get 요청은 url 부분에 https://pi.pardot.com/api/prospect/version/4/do/query 형태로 진행하며
헤더에는 Authorization, Pardot-Business-Unit-Id를 입력해서 진행할 수 있다.

또한 query 뒷부분에 조건을 넣어 필터링 된 값을 받을 수 있으며
query 뒤에 들어갈 수 있는 내용은 아래 공식문서에서 확인할 수 있다.
//예시 url
<https://pi.pardot.com/api/prospect/version/4/do/query?created_after=2024-01-28>
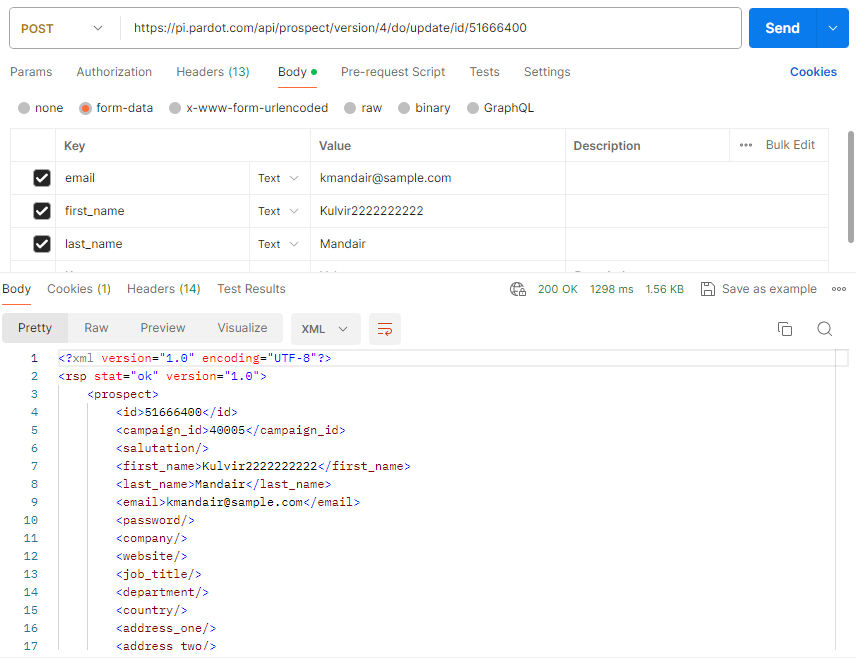
create, update, delete 또한 유사한 방식으로 진행할 수 있는데
중요한 것은 get이 아니라 post로 발송되며 Json 형식이 아닌 Form 형태라는 차이가 있다는 것이다.


create와 update의 경우 위 사진처럼 입력값이 필요하며
update의 경우 id를 통해 식별 후 변경이 가능하다.
delete의 경우 삭제기 때문에 update와 유사하게 id는 입력하지만 body가 필요하지 않은데
아래 사진처럼 삭제의 경우 제대로 된 응답을 받을 수는 없지만 삭제처리된다.

apex의 경우에도 큰 차이는 없는데 아래의 코드를 사용해 Create, Update, Delete를 진행할 수 있다.
(익명함수에서 실행시 정상 작동 확인)
//Create Prospect In Apex
HttpRequest req = new HttpRequest();
req.setEndpoint('<https://pi.pardot.com/api/prospect/version/4/do/create>');
req.setMethod('POST');
req.setHeader('Content-Type', 'application/x-www-form-urlencoded');
req.setHeader('Authorization', 'Bearer Access_Token');
req.setHeader('Pardot-Business-Unit-Id', Pardot-Business-Unit-Id);
String requestBody = 'email=example@example.com&first_name=John&last_name=Doe';
req.setBody(requestBody);
Http http = new Http();
HttpResponse res = http.send(req);
System.debug(res.getBody());
//Delete Prospect In Apex
HttpRequest req = new HttpRequest();
req.setEndpoint('<https://pi.pardot.com/api/prospect/version/4/do/delete/id/51665206https://pi.pardot.com/api/prospect/version/4/do/delete/id/51665206>');
req.setMethod('POST');
req.setHeader('Content-Type', 'application/x-www-form-urlencoded');
req.setHeader('Authorization', 'Bearer Access_Token');
req.setHeader('Pardot-Business-Unit-Id', Pardot-Business-Unit-Id);
Http http = new Http();
HttpResponse res = http.send(req);
System.debug(res.getBody());
//Update Prospect In Apex
HttpRequest req = new HttpRequest();
req.setEndpoint('<https://pi.pardot.com/api/prospect/version/4/do/update/id/51665569>');
req.setMethod('POST');
req.setHeader('Content-Type', 'application/x-www-form-urlencoded');
req.setHeader('Authorization', 'Bearer Access_Token');
req.setHeader('Pardot-Business-Unit-Id', Pardot-Business-Unit-Id);
String requestBody = 'fax=010123456&zip=123123&phone=010-1234-5678';
req.setBody(requestBody);
Http http = new Http();
HttpResponse res = http.send(req);
System.debug(res.getBody());
(1).백준 9635번 Balloons Colors는 이유는 알 수 없지만 난이도에 따라 색이 칠해진 풍선들이 존재할 때
최저난이도와 최고난이도가 되면 안되는 색을 지정했을 때
어떤 난이도의 색이 문제가 있는지를 출력해야 하는 문제였다.
사실 값을 몇개를 주던 처음과 마지막만 확인하면 되기 때문에
index 0과 length -1을 비교한 다음 if문으로 조건에 따라 분기해 처리했다.
const input = `4
3 1 2
1 3 2
5 3 4
3 1 2 4 5
6 1 6
2 1 3 4 5 6
7 7 7
1 7 2 3 4 5 6`.split('\n').map(el => el.split(' '))
const result = []
for(let i = 1 ; i < input.length ; i+=2){
let easy = input[i][1] == input[i+1][0]
let hard = input[i][2] == input[i+1][input[i+1].length-1]
if(easy && hard){
result.push('BOTH')
}
else if(easy){
result.push('EASY')
}
else if(hard){
result.push('HARD')
}
else{
result.push('OKAY')
}
}
console.log(result.join('\n'))'회고' 카테고리의 다른 글
| [개발일지] - 215 (1) | 2024.01.31 |
|---|---|
| [개발일지] - 214 (0) | 2024.01.30 |
| [개발일지] - 212(주말) (0) | 2024.01.28 |
| [개발일지] - 211(주말) (0) | 2024.01.27 |
| [개발일지] - 210 (0) | 2024.01.26 |
